How to Budget for Hiring a Frontend Developer: Tips and Strategies
In today's digital landscape, your website is your storefront, your brand ambassador, and a crucial cog in your marketing machine. A well-designed and well-functioning website can be the difference between skyrocketing conversions and frustrating bounces. Frontend developers are the architects behind the user interface and experience, shaping how users interact with websites and applications. However, hiring a top front-end developer isn't just about finding someone who can write code; it's about finding the right fit for your project and understanding the true costs involved. When it comes to hiring the talent to craft this digital masterpiece, many businesses fall into the trap of focusing solely on hourly rates. This narrow perspective can lead to costly mistakes and missed opportunities.
While cost consciousness is always important, equating a developer's worth solely to their hourly rate is like judging a book by its cover. The true cost of hiring a front-end developer goes far beyond the dollars per hour. It's about investing in the potential impact they can have on your business’s success.
So, before you start hiring a frontend developer you must understand the role of front-end developer and “How much does it cost to hire a frontend developer”.
Understanding the Role of Front-End Developers
Ever wondered how your favorite website came to life? From the sleek design to the intuitive navigation, there's an entire team behind the scenes crafting the user experience you enjoy. And at the forefront of this digital alchemy stand the front-end developers. But what exactly do they do, and why are they so crucial?
Imagine a website as a house. The back-end developers are the architects, laying the foundation and plumbing hidden from view. The front-end developers, on the other hand, are the interior designers and builders. They take the architect's blueprint and transform it into a visually appealing, functional space - the part you see and interact with.
So, what does a front-end developer juggle?
Building the Visual Canvas: Using languages like HTML and CSS, they structure the webpage content, style its appearance (think fonts, colors, layouts), and ensure it looks stunning across different devices (phones, tablets, desktops).
Breathing Life into the Interface: With JavaScript, they add interactivity to the website. Clickable buttons, dynamic animations, and smooth transitions - it's all thanks to their magic touch.
Ensuring a Seamless Experience: They test the website's performance across different browsers and devices, making sure everything runs smoothly and users have a delightful experience.
Collaboration is Key: They work closely with designers, back-end developers, and content creators to bridge the gap between vision and reality.
In short, front-end developers are the architects of the user experience. They are the ones who translate ideas into reality, making the web a visually engaging and user-friendly space for everyone.
Factors Affecting the Cost of Hiring a Front-End Developer
Building a stunning website or crafting an intuitive app requires expert hands, specifically those of a talented front-end developer. But before you dive headfirst into the hiring pool, understanding what affects the cost is crucial. Consider it a roadmap to navigate the sometimes confusing landscape of developer fees.

Project Scope & Complexity: This reigns supreme. A simple brochure website will naturally cost less than an intricate e-commerce platform. Features like custom animations, complex integrations, and unique functionalities add layers of complexity, translating to higher costs.
Developer Expertise: Experience commands a premium. Junior developers offer competitive rates, while seasoned veterans with a proven track record and specialized skills will demand more. Finding the right balance between skill and budget is key.
Location, Location, Location: Geography plays a role. Hiring a developer in Silicon Valley comes with a higher price tag compared to someone in a less tech-hub city. Consider remote options to explore a wider talent pool and potentially find better rates.
Engagement Model: How you engage the developer impacts costs. In-house hiring involves salary, benefits, and infrastructure, while freelancers charge hourly or project-based rates. Agencies offer a comprehensive package but often at a premium.
Tech Stack: The chosen tools of the trade influence cost. Popular frameworks like React command higher rates compared to less widely used ones. Discuss your project's needs and explore cost-effective alternatives with your potential hire.
Additional Services: Do you need ongoing maintenance, design services, or SEO integration? Bundling these with front-end development might save costs compared to hiring separate specialists.
Cost isn't everything. Consider the developer's portfolio, communication style, and cultural fit. By understanding the factors that affect cost, you can make informed decisions, find the perfect match for your project, and build something truly remarkable.
Average Cost of Hiring a Top Front-End Developer
First things first, "top" is subjective. A developer who excels in building intricate web applications might not be the best fit for crafting a sleek landing page. Define your needs clearly. Are you seeking a full-time employee, a freelancer for a specific project, or an agency to handle the entire process? Each option comes with its own cost structure.
Location plays a big role. Hiring a developer in Silicon Valley will likely cost more than someone based in a remote location. Consider expanding your search geographically to access a wider talent pool at potentially lower rates.
Experience reigns supreme. Entry-level developers command lower fees, while seasoned veterans with specialized skills will demand a premium. Assess the complexity of your project and find the right balance between expertise and budget.
Speaking of budgets, here's a general breakdown:
Freelance rates: Budget anywhere from $15 per hour for beginners to $120+ per hour for top talent. The more specialized the skillset, the higher the rate. Think React or Angular ninjas charging closer to the upper end.
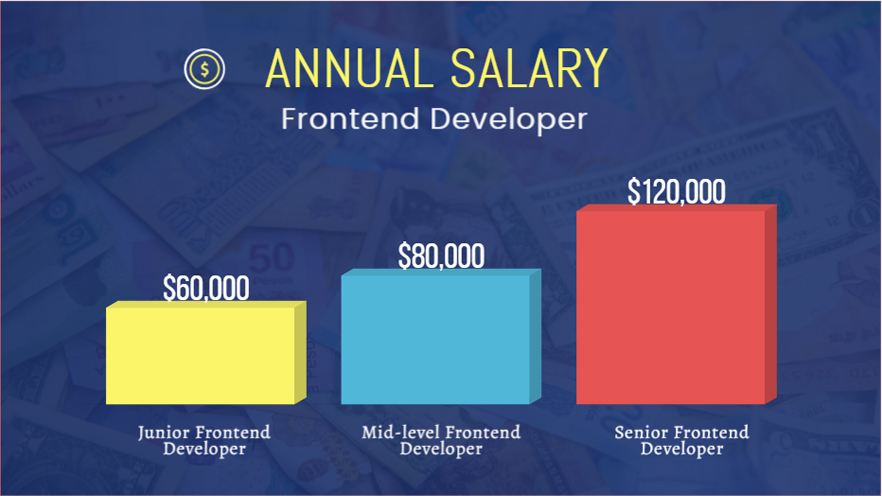
Full-time salaries: In the US, expect a range of $60,000 to $120,000 annually. Remember, location matters here too. San Francisco salaries will likely be higher than, say, Kansas City. Specialized roles like React developers might earn even more.
Agencies: Fees vary based on project scope and agency expertise. Expect to pay a premium for their experience and established processes. Think of it as paying for a whole team of experts, not just one developer.
Remember, cost isn't everything. While staying within budget is crucial, don't underestimate the value of a skilled developer. A top talent can save you time, money, and headaches in the long run by delivering high-quality, efficient code.
Don't be afraid to negotiate. Rates are often flexible, especially for freelancers. Clearly communicate your budget and be open to discussing alternative arrangements like equity or profit-sharing.
Hidden Costs and Considerations for Hiring Frontend Developer
Finding the perfect front-end developer can feel like striking gold. They breathe life into your designs, translate complex functionalities into intuitive experiences, and ultimately shape how users interact with your brand. But amidst the excitement of filling that crucial role, it's easy to overlook hidden costs and crucial considerations that can impact your hiring decision.
Hidden Costs
Recruitment: Let's face it, finding top talent doesn't come cheap. Internal HR fees, external recruiter commissions, and advertising costs can add up quickly. Don't forget the time your own team invests in screening and interviewing candidates.
Onboarding: Integrating a new developer takes time and resources. Training on your codebase, tools, and processes can be substantial, especially for complex setups. Factor in mentorship and knowledge sharing with existing team members.
Productivity Ramp-up: It takes time for any new hire to reach peak performance. Be realistic about the initial period of lower productivity while the developer gets acclimated to your environment and expectations.
Benefits and Taxes: Salary isn't the whole story. Factor in additional costs like health insurance, payroll taxes, and potential bonuses when calculating your total investment.
Beyond the Resume
Cultural Fit: A skilled developer might tick all the technical boxes, but will they gel with your team culture? Assess communication styles, work preferences, and problem-solving approaches to ensure a harmonious working environment.
Long-Term Growth: Hiring is an investment in the future. Consider the developer's career aspirations and growth potential. Are there opportunities for them to learn, evolve, and contribute strategically within your organization?
Portfolio and Code Quality: Look beyond certifications and buzzwords. Dig into the developer's past projects, assessing code quality, problem-solving approach, and adherence to best practices. This paints a more accurate picture of their real-world abilities.
Communication and Collaboration: Frontend developers collaborate extensively with designers, backend engineers, and stakeholders. Strong communication, active listening, and a collaborative spirit are crucial for seamless project execution.
Hiring a front-end developer is a strategic decision with long-term implications. By acknowledging hidden costs and prioritizing cultural fit, long-term potential, and real-world skills, you can make an informed choice that benefits both your team and your organization's success.
Remember, these "hidden costs" aren't meant to scare you. They're simply a roadmap to help you navigate the terrain realistically and make informed decisions. By factoring them in from the start, you'll avoid unexpected surprises and set yourself up for a smooth, successful journey with your new front-end developer.
Strategies to Optimize Frontend Developer Hiring Costs
Nowadays, attracting top-tier front-end developers can feel like chasing a mythical creature. But fear not, fellow hiring managers! While talent acquisition can be costly, there are smart strategies to optimize your front-end developer hiring process and land the perfect candidate without burning a hole in your budget.
1. Define Your Needs (and Stick to Them):
Before embarking on your quest, clearly define the specific skills and experience your ideal front-end developer possesses. Are they a React ninja? A Vue virtuoso? A CSS magician? Knowing exactly what you need helps avoid scope creep and costly misfires.
2. Prioritize Efficiency:
Streamline your hiring process. Utilize online assessments and technical screenings to quickly identify qualified candidates. Implement structured interviews with clear evaluation criteria to ensure objectivity. Remember, time is money, so efficient selection saves you both.
3. Tap into the Power of Community:
Leverage online developer communities and job boards to reach a wider talent pool. Consider remote work options to access global talent and potentially lower costs. Partner with recruitment agencies specializing in frontend talent for targeted expertise.
4. Think Outside the Salary Box:
While competitive compensation is crucial, consider offering alternative benefits that appeal to front-end developers. Think flexible work arrangements, professional development opportunities, or creative office perks. A well-rounded package can attract top talent without solely relying on high salaries.
5. Invest in Your Employer Brand:
Showcase your company culture and values on your website and social media. Highlight exciting projects and positive employee testimonials. Building a strong employer brand attracts candidates who are genuinely interested in your company, leading to better retention and reducing hiring costs in the long run.
6. Don't Neglect Culture Fit:
Skills are essential, but cultural fit is equally important. Prioritize candidates who align with your company values and team dynamics. This reduces turnover, saving you the cost of re-hiring down the line.
7. Embrace Continuous Improvement:
Track and analyze your hiring process metrics. Identify areas for improvement, such as reducing time-to-hire or increasing offer acceptance rates. By constantly refining your approach, you'll optimize costs and attract the best front-end developers for your team.
By implementing these cost-optimization strategies, you'll attract top talent, build a strong team, and achieve your business goals without breaking the bank.
Case Studies: Real-Life Examples of Front-End Developer Hiring Costs
Skilled front-end developer is the golden ticket to crafting engaging, user-friendly experiences. But attracting top talent doesn't come cheap. So, how much does it cost to hire a front-end developer? Here we delve into the true cost of hiring front-end developers, dissecting real-life case studies to expose the hidden expenses beyond just salary.

Case Study 1: Startup Sprint
Need: A junior front-end developer for a rapid MVP launch
Cost breakdown:
- Salary: $60,000/year
- Recruiting costs: $5,000 (agency fees)
- Onboarding: $2,000 (training materials, setup)
- Productivity lag: $10,000 (lost revenue due to slower development)
- Total: $77,000
Takeaway: While the salary seems reasonable, hidden costs like recruiting fees and lost productivity add up. Focusing on quick onboarding and clear expectations can minimize these burdens.
Case Study 2: Enterprise Upgrade
Need: A senior front-end developer for a complex web application redesign
Cost breakdown:
- Salary: $120,000/year
- Recruiting costs: $20,000 (executive search firm)
- Benefits: $30,000 (healthcare, insurance)
- Overhead: $15,000 (office space, equipment)
- Total: $185,000
Takeaway: Hiring senior frontend developer comes with hefty price tags, including benefits and overhead. Evaluating the project's long-term impact and return on investment is crucial.
Case Study 3: Remote Revolution
Need: A mid-level front-end developer with specific framework expertise
Cost breakdown:
- Salary: $80,000/year (adjusted for location)
- Recruiting costs: $0 (internal talent pool)
- Benefits: $5,000 (global healthcare plan)
- Technology tools: $5,000 (collaboration software)
- Total: $90,000
Takeaway: Leveraging a remote workforce can reduce recruiting costs, but necessitates investment in communication and collaboration tools.
Remember, these are just snapshots. The true cost of a front-end developer depends on your specific needs, location, company culture, and even the candidate's experience level. Don't just focus on salary - consider the whole package.
Conclusion
In conclusion, hiring a top front-end developer is a multifaceted process that goes beyond simply budgeting for their hourly rate. It involves considering factors like experience, location, and hiring model, as well as hidden costs such as recruitment and training. By understanding these factors and implementing strategic hiring practices, you can optimize your investment and set your project up for success. Whether you choose to work with freelancers, or agencies, or build an in-house team, the key is to prioritize quality and fit for your project's needs. With careful planning and management, you can navigate the complexities of front-end developer hiring and achieve your desired outcomes.
Now go forth and build something amazing!
Do you have any experience with front-end developer hiring costs? Share your insights in the comments below!
Last Modified: Feb 13, 2024

